My process
I love a good process, it ensures the smooth running of a project and helps for everybody involved to know what’s going to happen. I experiment with my process from time to time and it’s flexible as every project is unique.
Discovery
How long will it take? How much will it cost?
Until we understand your business and your brief, it’s impossible to answer.
Through practical sessions, a discovery workshop is the best method to determine direction for your project and is an opportunity for all stakeholders to get involved.
It’s normally a fun day or 2, the workshop explores (but is not limited to):
- Brand – what you do and what you currently look like
- Goals – project purpose and expectations
- Target audience – create personas to represent key user groups
- Card sorting – explore content types, user journey’s and hierarchy
- Sketching – develop ideas and functionality
- Visuals – design preferences and approach
The output is a printed ‘Discovery Workshop’ document that sits close by for the duration of the project.
With all this knowledge, estimations of time and costs are questions that can now be answered. If you preferred, you could take this document and use it to brief in another agency.
Wireframes
Focusing on users, user journey’s and navigation, before any visual design work we start with wireframes.
Wireframes can take on many forms. Sometimes it’s a bunch of sketches quickly exploring various routes, it can also be a full clickable prototype that can be useful to conduct user testing.

Design
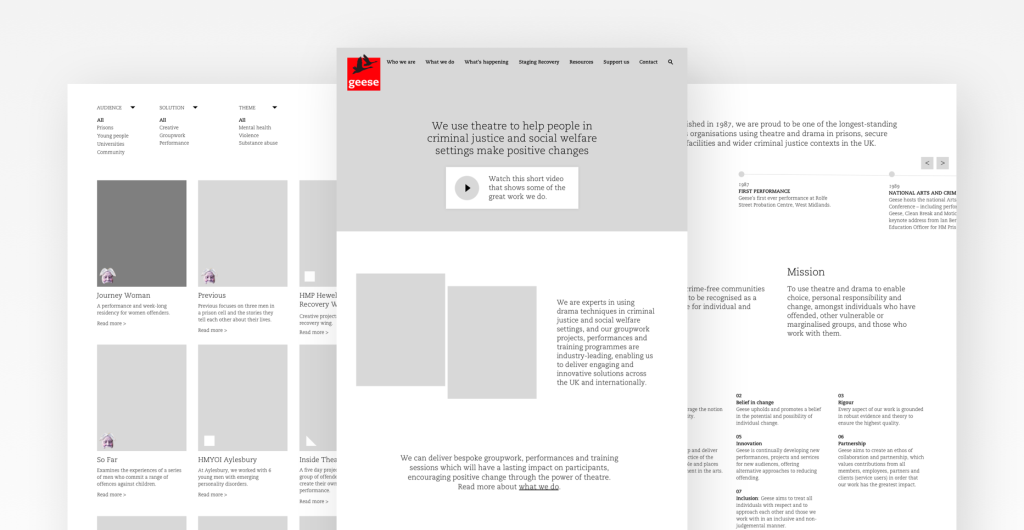
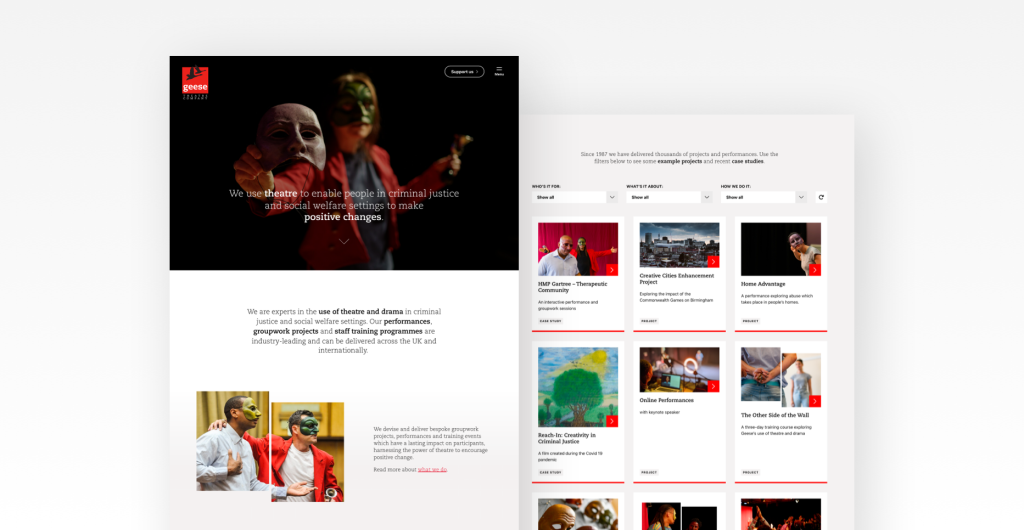
Combining everything we know about your brand and preferences, we introduce your colours and merge the brand with the wireframes until a concept is conceived and presented to you.
Building a component based design system forces consistency. A design system makes it easy for other designers, copy writers or developers to understand the visual language when producing anything related to your business.
Component based design gives you flexibility to create pages for your website in the future.

Front end development
Coding begins. Developing from scratch the website soon takes shape. Using latest technologies to generate pixel perfect HTML will not only ensure your site runs faster but is an essential factor towards good search engine optimisation and good accessibility.
A lot of pride & care goes into the fine detail.

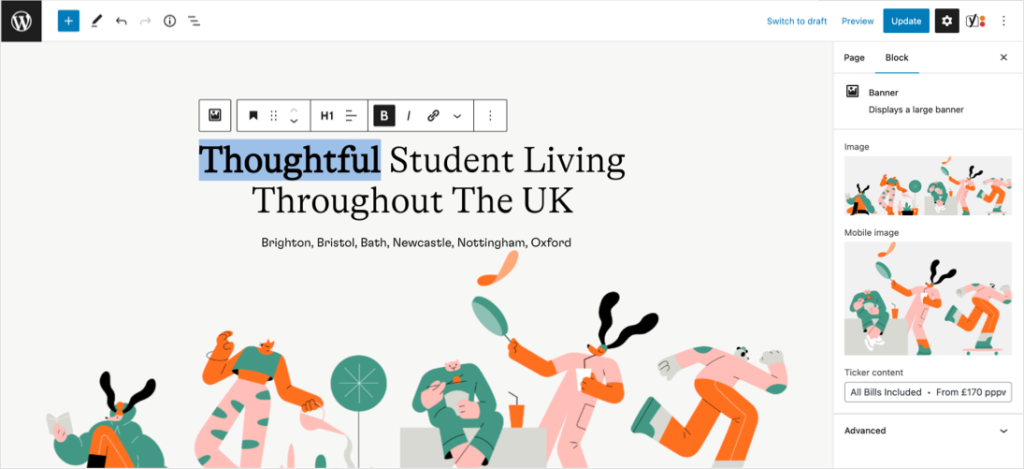
WordPress integration
I specialise in WordPress. A versatile, secure system that will ensure your website is future proof.
WordPress makes it easy and fast for you to manage your content. With a live preview and our component based approach used in the design phase replicated in WordPress (take a look at this Gutenberg demo).
* Clients contact me to help rescue their websites that have become slow and difficult to manage. They can be bloated, cumbersome and out of date causing security issues and for that reason I don’t work with off-the-shelf themes or page builders.

Test & launch
Some simple, necessary checks are performed to confirm that your website is ready to be launched to the world. Your website will go live without any downtime, you can, and should start sharing it across multiple social media platforms.
🎉 Your website is live!





