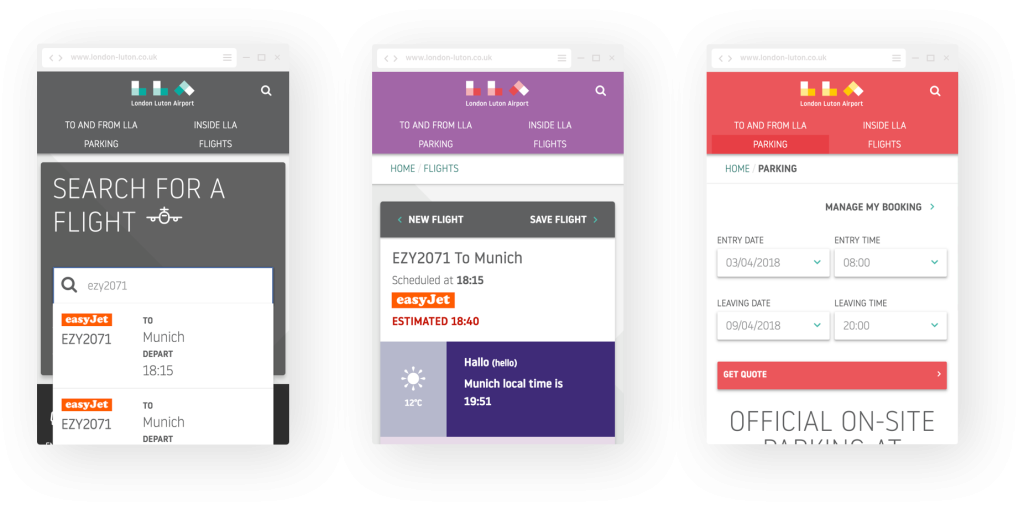
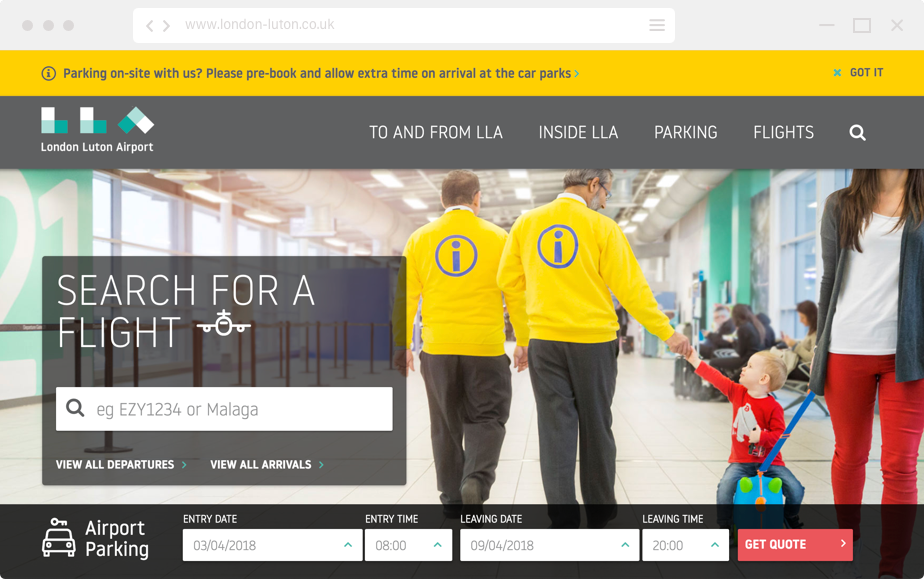
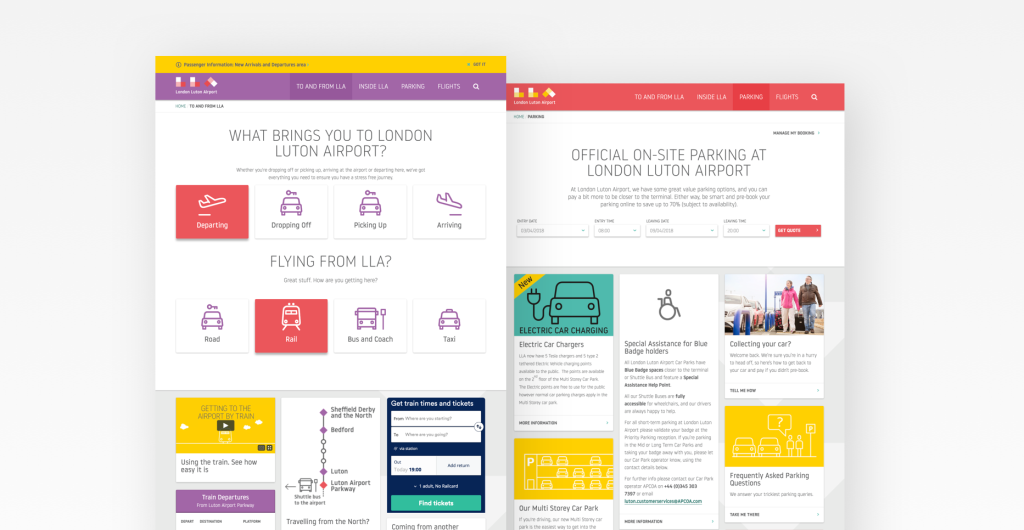
Mobile first approach to large UK's airport.
London Luton Airport
London Luton Airport went through a massive period of change, with £110 million being invested into the terminal.
As part of their growth project, the airport has been rebranded, which also meant that they required a new web presence.
- my roles
- Visual design
- Front end development
- other credits
- ownership: quba
- branding: ico design

Design principles
Working alongside London Luton’s brand agency, Ico, and Quba, we produced a set of design principles based on Google Material Design. I also used Pinterest to collect visual preferences to serve as a mood board to demonstrate the design approach to the client.

Following a prototype, I designed the website in browser to help demonstrate transition and animation. I built the front end of the site, producing an HTML pattern library and I worked alongside back end developers to achieve the best possible solution to any design challenges.
Finally, I assisted in content population and CMS training with the client ahead of launch.

Challenges
Due to the scale of the project and the client, there were multiple stakeholders involved throughout the project. This worked well, in that it ensured that management from throughout the airport were happy with the end result.
London Luton also has a significant set of brand values – simplicity, welcoming, creative and unconventional – that had to be followed when designing the site. This made for a different design challenge, but a very interesting one!